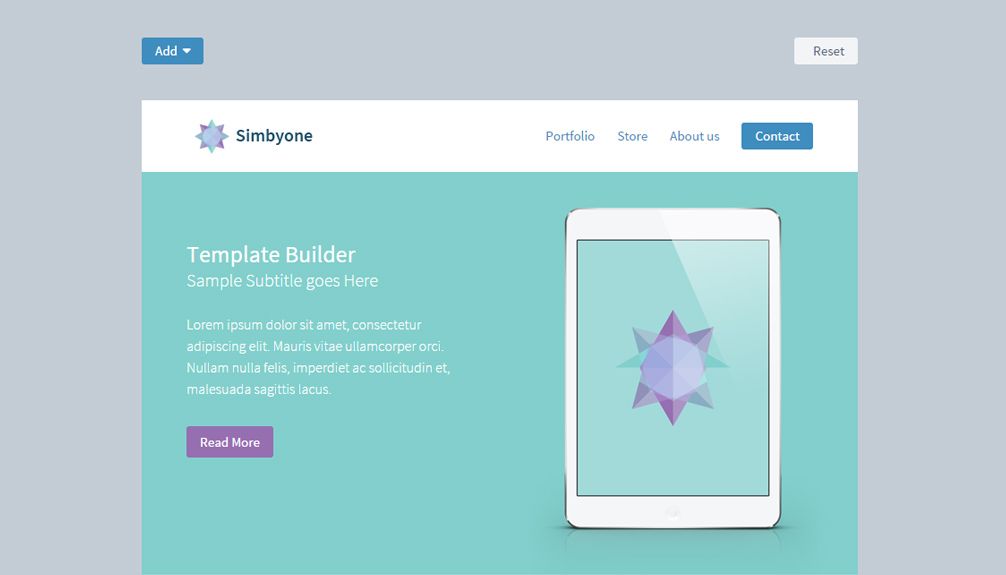
Drag and Drop Newsletter Builder using jQuery
In this tutorial i will teach you how to create a drag and drop interface for a newsletter builder using jQuery. You will be able to create your own template and import it in the builder because i have designed the builder to work with various templates not just the...