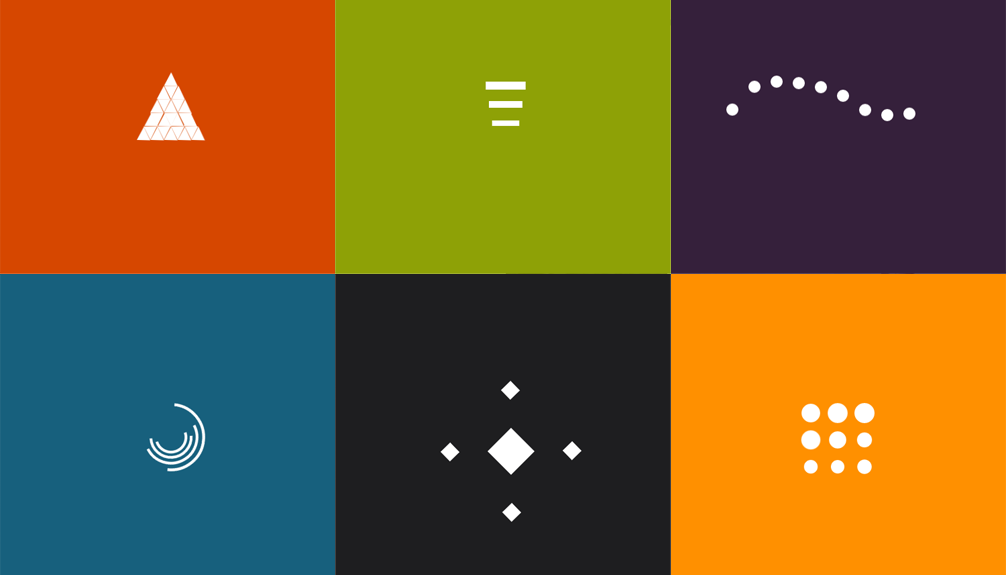
I have created 30 CSS page preload animations that used only CSS for the animation, jQuery was used just to hide the animation. You can hide the loading screen just by clicking anywhere on the screen.
Those animations are best suited for content that takes some time to load like an image gallery.
The animations are very easy to customize since they are made out of just CSS, you will have to change jQuery code so that it fades out the loading screen once the content loads. I will explain to you how the first example works.
HTML
The HTML for this example only has four elements that are used for the animation and out of four elements only one is animated.
<div id="loading">
<div id="loading-center">
<div id="loading-center-absolute">
<div id="object"></div>
</div>
</div>
</div>CSS
First we have to create a fixed div element that can float above everything.
#loading{
background-color: #bd4932;
height: 100%;
width: 100%;
position: fixed;
z-index: 1;
margin-top: 0px;
top: 0px;
}Second we have to create a center spot that always will remain centered.
#loading-center{
width: 100%;
height: 100%;
position: relative;
}
#loading-center-absolute {
position: absolute;
left: 50%;
top: 50%;
height: 200px;
width: 200px;
margin-top: -100px;
margin-left: -100px;
}Third and the last thing we have to do is to animate "#object" using keyframes. You will notice that i used keyframe twice '@-webkit-keyframes' and '@keyframes animate' first is for webkit based browsers second one is for internet explorer.
#object{
width: 80px;
height: 80px;
background-color: #FFF;
-webkit-animation: animate 1s infinite ease-in-out;
animation: animate 1s infinite ease-in-out;
margin-right: auto;
margin-left: auto;
margin-top: 60px;
}
@-webkit-keyframes animate {
0% { -webkit-transform: perspective(160px); }
50% { -webkit-transform: perspective(160px) rotateY(-180deg); }
100% { -webkit-transform: perspective(160px) rotateY(-180deg) rotateX(-180deg); }
}
@keyframes animate {
0% {
transform: perspective(160px) rotateX(0deg) rotateY(0deg);
-webkit-transform: perspective(160px) rotateX(0deg) rotateY(0deg);
} 50% {
transform: perspective(160px) rotateX(-180deg) rotateY(0deg);
-webkit-transform: perspective(160px) rotateX(-180deg) rotateY(0deg) ;
} 100% {
transform: perspective(160px) rotateX(-180deg) rotateY(-180deg);
-webkit-transform: perspective(160px) rotateX(-180deg) rotateY(-180deg);
}
}
JavaScript
In the provided demo i have set the JavaScript to hide the animation when you click on it.
$(window).load(function() {
$("#loading-center").click(function() {
$("#loading").fadeOut(500);
})
});In the final product you would want something like this:
$(window).load(function() {
$("#loading").fadeOut(500);
})This will hide the animation once the content of the page is loaded.