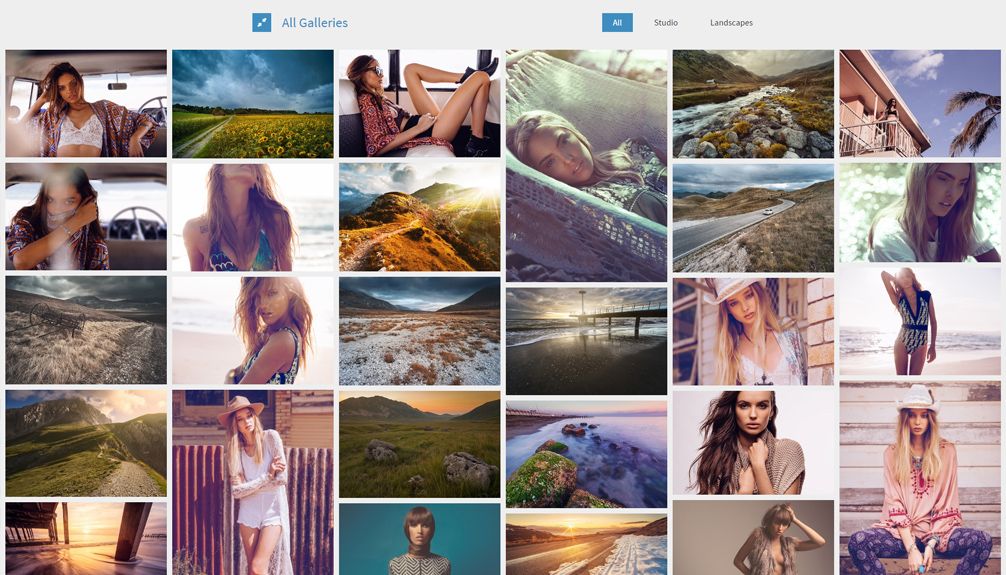
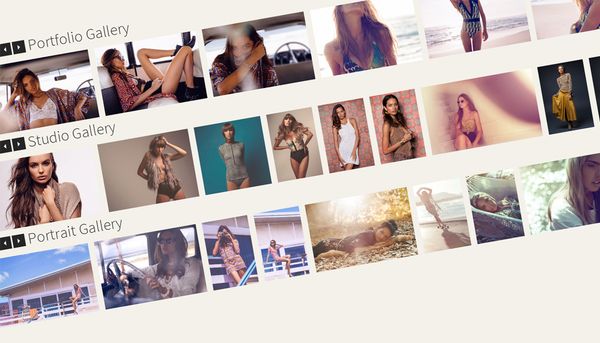
In this tutorial i will teach you how to create an animated masonry gallery using Isotope, jQuery and CSS transitions. Please note that isotope is not free for commercial use, in order to be sure please check their licensing.
For images used in this tutorial visit David Hauserman and Daniel Zedda.
This technique is very common in portfolio pages where the author highlights his work using special filters. Because it's very popular and not a lot of tutorials are written in about masonry galleries at the time of writing, i have decided to write one. It is not a difficult tutorial and it has very little code compared to my other tutorials.
Beside filter buttons this tutorial features a resize button that make the images arranged in a box or spread across the entire screen and a title that will change after applying a filter.
This tutorial will only work on browsers that supports the most recent CSS3 features and this tutorial is not ready for production.
HTML
This is part is very simple because the html in this tutorial will only have a few elements. The real magic will happen in Javascript section. Lets start with id="gallery". This will be the element that will rule them all. It will hold both id="gallery-header" and id="gallery-content".
<div id="gallery"></div>
The inside of id="gallery-header" will be used to hold the resize icon, gallery title as well as the filter buttons. Because we have used classes to style the filter button and because we will need when this the user clicks on a particular button, we have to assign each button and id that describes the filter that we want to apply.
<div id="gallery-header">
<div id="gallery-header-center">
<div id="gallery-header-center-left">
<div id="gallery-header-center-left-icon"><span class="iconb" data-icon=""></span></div>
<div id="gallery-header-center-left-title">All Galleries</div>
</div>
<div id="gallery-header-center-right">
<div class="gallery-header-center-right-links" id="filter-all">All</div>
<div class="gallery-header-center-right-links" id="filter-studio">Studio</div>
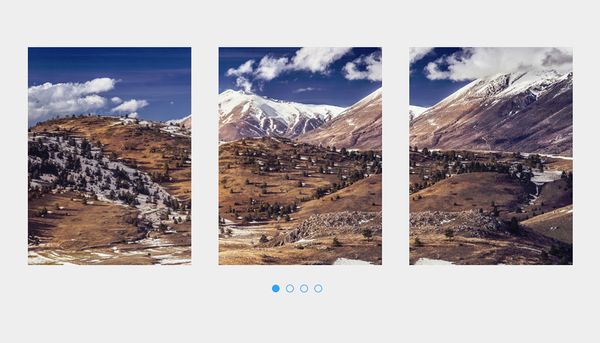
<div class="gallery-header-center-right-links" id="filter-landscape">Landscapes</div>
</div>
</div>
</div>Next we have id="gallery-content" which holds id="gallery-content-center". The reason i have created two elements instead of one is because when id="gallery-content-center" is set to full screen the float will break and the images will flow over the title and filter buttons. In the code bellow i only added 3 images instead of adding all the images from the demo because i just want to explain how the different filters will be applied to different images. The number of images can be unlimited but this is not what is important here.
The way that the whole filtering system works is by assigning a class that will act as a filter for each image. It is possible to add multiple filters to each image. You can do that by assigning multiple classes to the same image. The class ".all" is present in all the images so that we can display every image when 'All' filter is activated.
<div id="gallery-content">
<div id="gallery-content-center">
<img src="_assets/studio1.jpg" class="all studio"/>
<img src="_assets/landscape1.jpg" class="all landscape">
<img src="_assets/studio2.jpg" class="all studio"/>
</div>
</div>CSS
First lets set #gallery and #gallery-header to float left as well as making both elements 100% in width. For the design i we have the #gallery-header needs to be 100px in height.
#gallery{
float: left;
width: 100%;
}
#gallery-header{
height: 100px;
width: 100%;
float: left;
}We will use #gallery-header-center to center the header content. Inside this element i have added a left element #gallery-header-center-left and a right element #gallery-header-center-right.
#gallery-header-center{
height: 100px;
width: 950px;
margin-right: auto;
margin-left: auto;
}The left element will contain the resize icon and the title. The icon element has the hover selector and besides that it doesn't have anything special.
#gallery-header-center-left{
float: left;
height: 35px;
line-height: 35px;
margin-top: 32px;
}
#gallery-header-center-left-icon{
float: left;
height: 35px;
width: 35px;
background-color: rgba(63,141,191,1);
color: rgba(255,255,255,1);
text-align: center;
font-size: 20px;
-webkit-transition: background 0.5s;
-moz-transition: background 0.5s;
-o-transition: background 0.5s;
transition: background 0.5s;
}
#gallery-header-center-left-icon:hover {
background-color: rgba(63,141,191,0.5);
cursor: pointer;
}
#gallery-header-center-left-title{
float: left;
height: 35px;
font-size: 25px;
color: #3f8dbf;
margin-left: 20px;
}The right element nevertheless its a little more tricky. I have decided to use class elements instead of list elements for this demo because this requires a bit less coding. The filters as i like to call them will have a normal class and a class that is appended using javascript each time one of the filters is selected. Both classes needs to have hover selectors so that the color of the background is different when the mouse is in hover position in both situations.
#gallery-header-center-right{
float: right;
height: 35px;
margin-top: 32px;
line-height: 35px;
}
.gallery-header-center-right-links {
color: #333333;
float: left;
height: 35px;
padding-right: 20px;
padding-left: 20px;
margin-left: 20px;
font-size: 16px;
font-weight: 400;
-webkit-transition: background 0.5s;
-moz-transition: background 0.5s;
-o-transition: background 0.5s;
transition: background 0.5s;
}
.gallery-header-center-right-links:hover {
background-color: rgba(63,141,191,1);
color: rgba(255,255,255,1);
cursor: pointer;
}
.gallery-header-center-right-links-current {
color: #FFFFFF;
background-color: rgba(63,141,191,1);
}
.gallery-header-center-right-links-current:hover {
background-color: rgba(63,141,191,0.5);
}I will finish up the CSS by creating styles for #gallery-content, #gallery-content-center and #gallery-content-center img. Because the center element of the gallery will have 2 states one when is 950px in width and another when is 100% in width, i have created 2 classes that will be appended by the time the resize button is pressed. We also want to apply transitions to to all properties of the images located inside #gallery-content-center so they will be animated when we change the filters.
#gallery-content{
float: left;
width: 100%;
}
.gallery-content-center-normal {
width: 950px;
margin-right: auto;
margin-left: auto;
}
.gallery-content-center-full {
float: left;
width: 100%;
}
#gallery-content-center img {
width: 300px;
margin-bottom: 10px;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
margin-left: 10px;
}JavaScript
Let's create some variables that will make our lives easier. The first two variables 'size' and 'button' will be used to keep track of the resize button and which filter has been applied so we can highlight the appropriate button. We will use 'button_class' to show which class will be appended to the button that is highlighted. 'normal_size_class' and 'full_size_class' are used to define the classes that will be applied to #gallery-content-center depending on which state the resize button is.
When the the variable 'size' is equal to 0 we will apply .gallery-content-center-normal class to #gallery-content-center and remove the .gallery-content-center-full class. When the 'size' variable is equal to 1 we will add .gallery-content-center-full and remove .gallery-content-center-normal class. We have a total of 3 filters so the 'button' variable can be equal to either 1, 2 or 3. The '$container' variable indicates which element holds the images. We will use this element to apply the isotope script to.
var size = 0;
var button = 1;
var button_class = "gallery-header-center-right-links-current";
var normal_size_class = "gallery-content-center-normal";
var full_size_class = "gallery-content-center-full";
var $container = $('#gallery-content-center');This is how you apply the isotope script: you have to indicate the container in this case the '$container' variable and the elements on which you want the effect to be applied.
$container.isotope({itemSelector : 'img'});We will have to create 2 functions. One is 'check_button()' and the other one is 'check_size()'. We will use the code inside those functions multiple times and we don't want to recopy the code each time. My goal is to not reuse a piece of code but rather put it in a function that can be used multiple times. What 'check_button()' function does is to first remove the class indicated by the 'button_class' variable from all buttons so that we can add the highlighting class to the appropriate button. The next thing this functions does is to check what the variable 'button' is equal to and from there we only have 3 possibilities that indicates each filter used. When the one of the if statements are found to be true, this function will add the class that highlight the button indicated in 'button_class' variable and replaces the existing HTML in the title #gallery-header-center-left-title with the title of each particular filter.
function check_button(){
$('.gallery-header-center-right-links').removeClass(button_class);
if(button==1){
$("#filter-all").addClass(button_class);
$("#gallery-header-center-left-title").html('All Galleries');
}
if(button==2){
$("#filter-studio").addClass(button_class);
$("#gallery-header-center-left-title").html('Studio Gallery');
}
if(button==3){
$("#filter-landscape").addClass(button_class);
$("#gallery-header-center-left-title").html('Landscape Gallery');
}
}'check_size()' function first removes the normal size and full size class from '#gallery-content-center' and then it checks in which state the 'size' variable is. If it's in state 0 this means the size of the content box will be 950px in width. We have to add the class that will do that. The class is represented by the 'normal_size_class' variable. We also have to change the icon to the appropriate one by replacing the content of the icon element.
The last thing to do is to instantiate the isotope script each time we resize the #gallery-content-center element so that everything is recalculated.
function check_size(){
$("#gallery-content-center").removeClass(normal_size_class).removeClass(full_size_class);
if(size==0){
$("#gallery-content-center").addClass(normal_size_class);
$("#gallery-header-center-left-icon").html('<span data-icon=""></span>');
}
if(size==1){
$("#gallery-content-center").addClass(full_size_class);
$("#gallery-header-center-left-icon").html('<span data-icon=""></span>');
}
$container.isotope({itemSelector : 'img'});
}After creating the two functions we now have to check for clicks on any of the filter buttons as well as clicks on resize button. When one of the filter button is clicked, the isotope script needs to be set to the appropriate filter indicated by the classes inside each image. The variable 'button' will be changed to the correct number and the 'check_button()' function will be summoned.
When the resize button is clicked we have to check in which state the size button is. If it's in the 0 state we will change it to 1, if it's in 1 state we will change it to 0. After this checkup i will activate 'check_size()' function.
$("#filter-all").click(function() { $container.isotope({ filter: '.all' }); button = 1; check_button(); });
$("#filter-studio").click(function() { $container.isotope({ filter: '.studio' }); button = 2; check_button(); });
$("#filter-landscape").click(function() { $container.isotope({ filter: '.landscape' }); button = 3; check_button(); });
$("#gallery-header-center-left-icon").click(function() { if(size==0){size=1;}else if(size==1){size=0;} check_size(); });Let's add check_button() and check_size() functions. They will be activated each time the page is loaded.
check_button();
check_size();